在 WordPress 裝設 meta pixel (原 Facebook pixel) 不使用外掛教程
投放 Meta pixel (Facebook) 廣告時,必須使用 Meta 圖元。借助 Pixel 像素代碼,您可以跟蹤轉化以確保廣告正常運行,還可以跟蹤綜合流覽量以設置再行銷廣告和受眾群體。
如果您使用的是WordPress,則有一種非常簡單的方法可以安裝元圖元並跟蹤廣告的轉化。這就是我們將在本文中向您展示如何操作的內容。
首先,讓我們來看看Facebook圖元到底是什麼以及它可以做什麼。
meta pixel?
Meta pixel 是一段代碼,如果您想投放 Facebook 廣告,則可以將其安裝在您的網站上。當您將該代碼片段添加到您的網站時,您就授予 Facebook 跟蹤您的網站使用者他們的點擊次數和轉化次數的許可權。
這樣一來,Facebook 就可以為您提供有關廣告效果的信息,從而説明您改進廣告效果。
它還可以捕獲您的訪問者並將其分類為不同的受眾,以便您可以使用重定向廣告來定位他們。
這與Google Analytics非常相似。
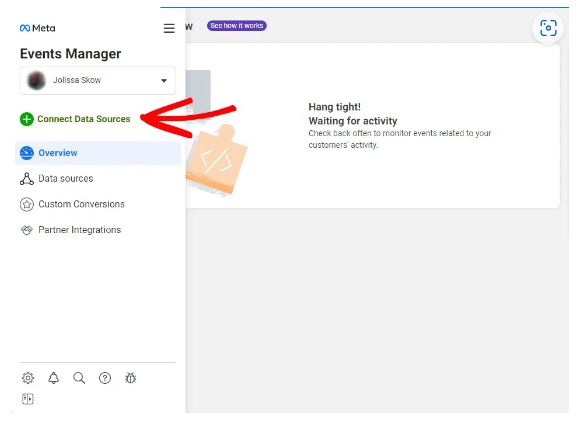
步驟 1:在事件管理器中,連接數據源
要創建Meta pixel ,請前往 Facebook 事件管理員,然後在側面選單中選擇 Connect Data Sources:

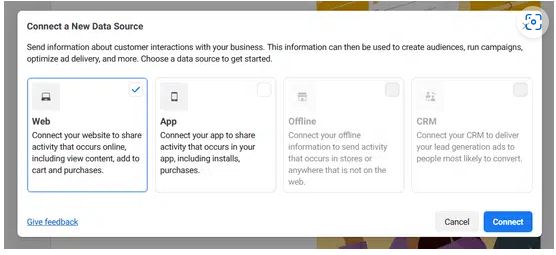
步驟2:建立 Pixel 像素代碼
現在,繼續並按下Web,然後按兩下藍色的「連接」按鈕:

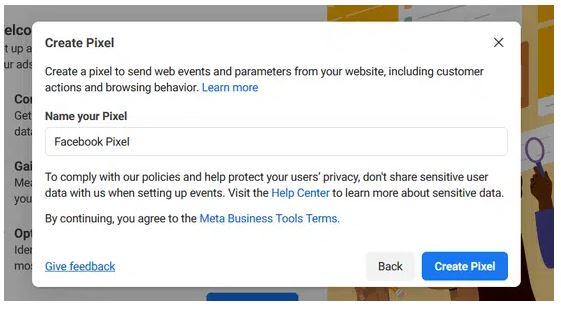
然後,將圖元命名為任意名稱,然後點擊創建圖元按鈕:

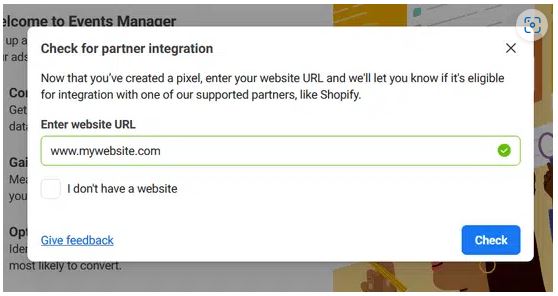
在下一步中,系統會要求您輸入網站的網址。繼續執行此操作,然後按兩下檢查:

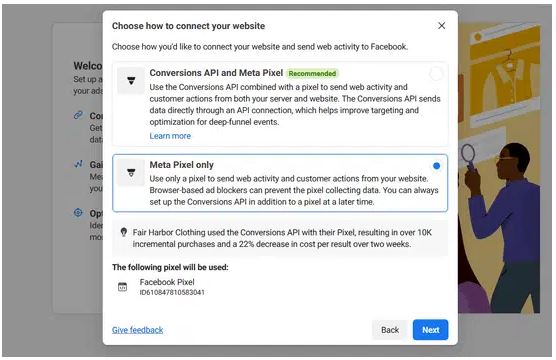
步驟3:選擇安裝選項
現在,該工具將引導您完成安裝選項。在使用 MonsterInsights 進行安裝時,我們實際上不需要代碼,但無論如何我們都會完成這一部分。
選擇僅元像素,然後點擊下一步:

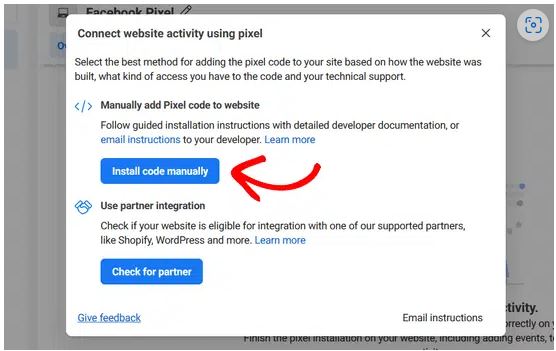
最後,選擇「手動安裝代碼」 按鈕。這將顯示您需要安裝的基本代碼(如果您選擇),稍後我將交各位在不使用外掛的方式進行代碼安裝。

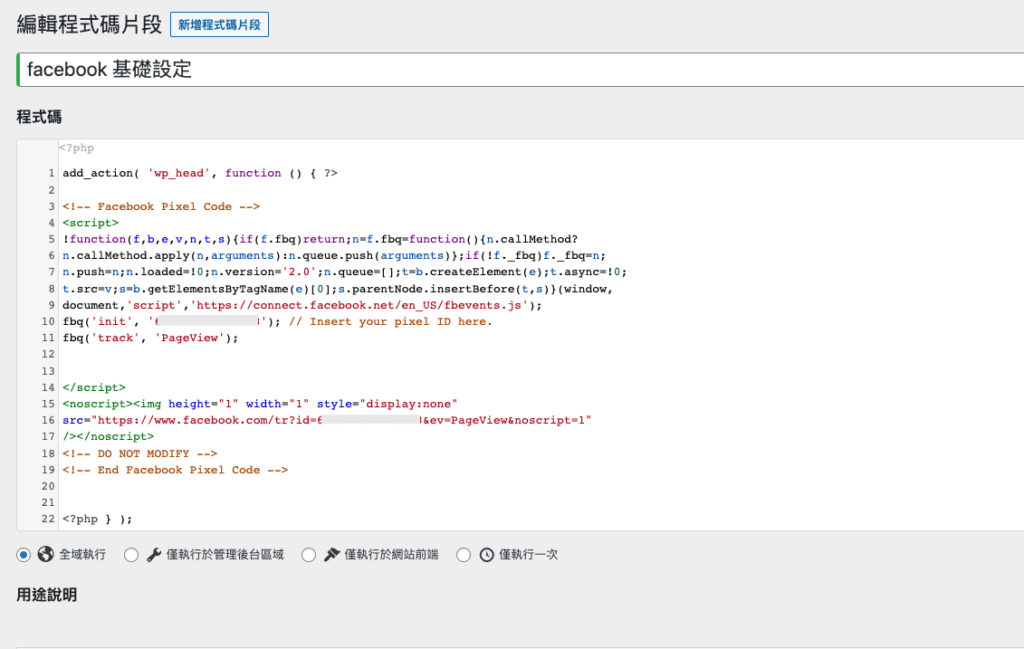
步驟 3:在Wordpress 加入追蹤代碼
開啟程式碼片段,將code 寫入facebook 提供給您的代碼

在編寫一段程式讓產品資訊能與Meta pixel作動
function add_facebook_pixel_product_tracking() {
if (is_product()) {
global $product;
?>
<script>
jQuery(document).ready(function($) {
var product = <?php echo json_encode(array(
'content_ids' => array($product->get_id()),
'content_name' => $product->get_name(),
'content_type' => 'product',
'currency' => 'TWD',
'value' => $product->get_price(),
)); ?>;
fbq('track', 'ViewContent', product);
});
</script>
<?php
}
}
add_action('wp_footer', 'add_facebook_pixel_product_tracking');
使用 Meta pixel helper 來檢視是否有追蹤到看起來不錯!如果您嫌麻煩,也可以使用facebook 官方提供的 plugin 喔