如何使用圖床於產品或目錄上
本期我們將介紹 external media without import 這一個外掛。wordpress的預設狀態是,若您想使用圖片,就必須將圖片添加到 WordPress 媒體庫中。但我發現無論如何壓縮圖片都會增加主機的負載並消耗儲存容量。很幸運地發現此外掛程式,他的原理就是將遠端的圖片網址 URL 與媒體庫進行關聯。通過這種方式,就以將圖片放在 WordPress 網站以外的圖床中,並且能夠通過媒體庫獲取圖像並使用它們,就跟過去把它們上傳到主機的結果是一樣的。
安裝
- 下載外掛程式 並將程式上傳到/wp-content/plugins/目錄,或直接通過 WordPress 外掛安裝界面安裝。
- 在 WordPress 中的“外掛 ”中啟動該外掛,之後您就可以使用該外掛添加外部圖片連結
用法
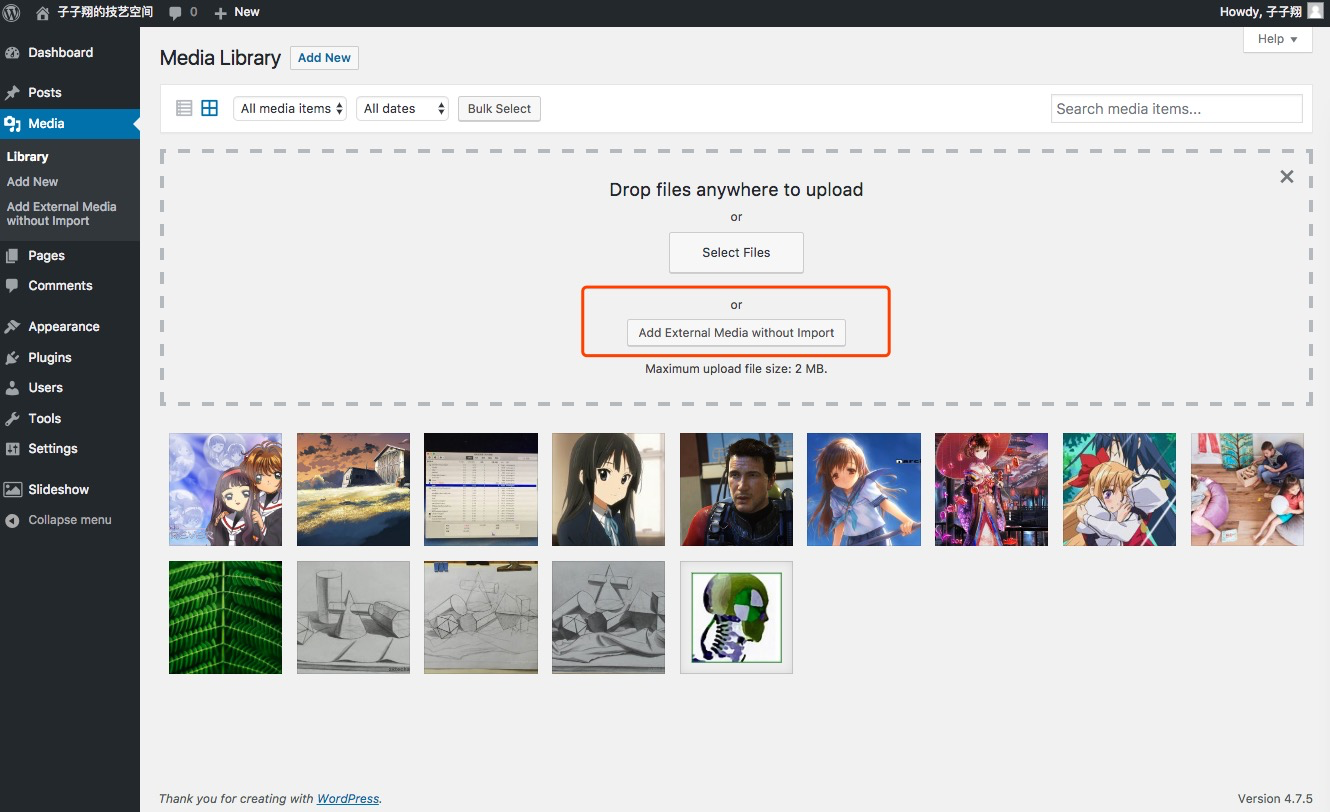
- 點擊 “媒體”->“媒體庫” 頁面中的“ 新增媒體 ”按鈕,將媒體上傳面板上會出現一個“ Add External Media without Import ”的按鈕,點擊它。
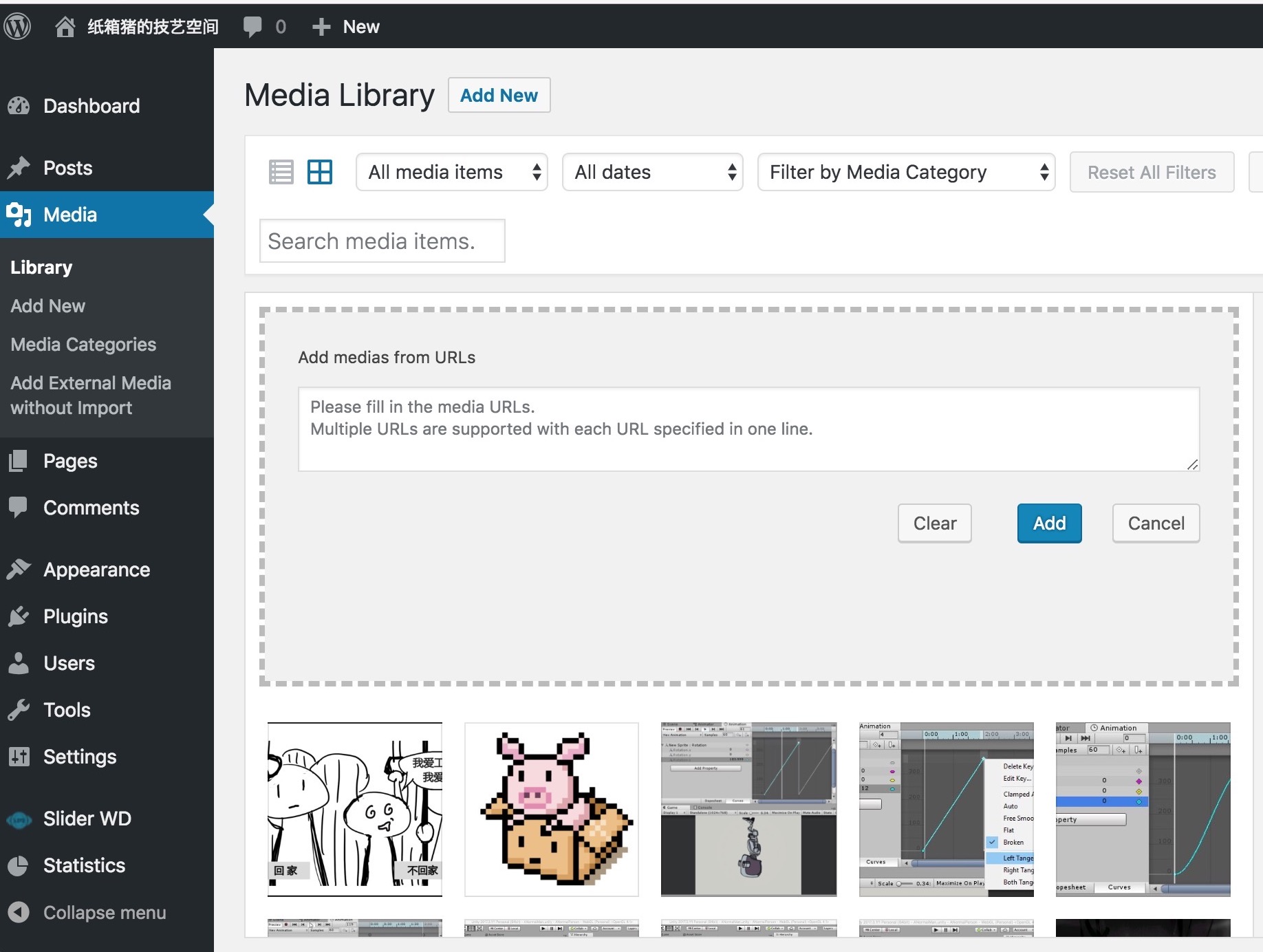
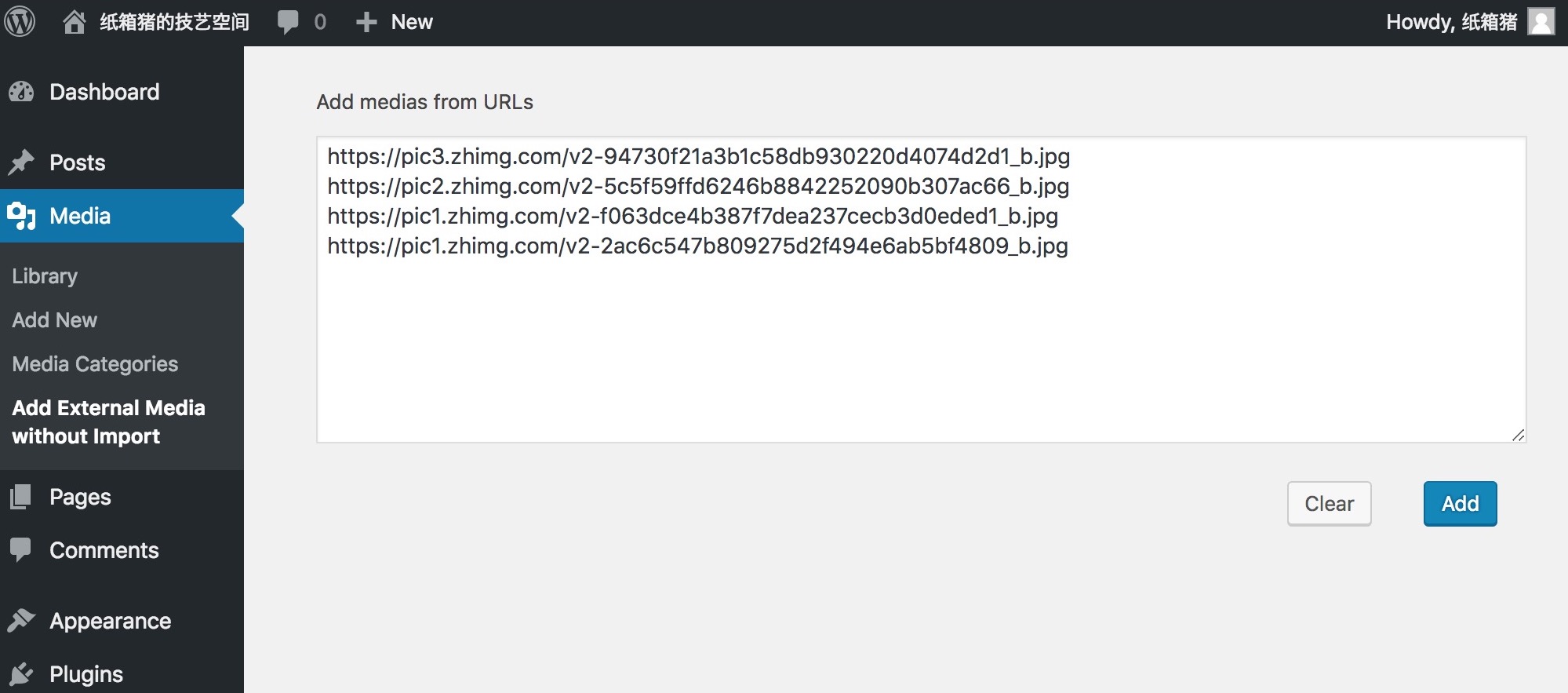
- 或者是您可以在admin menu 側邊欄中的“ Add External Media without Import ”進入操作畫面。
- 填入您要添加的圖片 URL。可以一次填寫多個網址,記住每一行填寫一個網址。
- 單擊“ 新增 ”按鈕,將圖片加入媒體庫中。
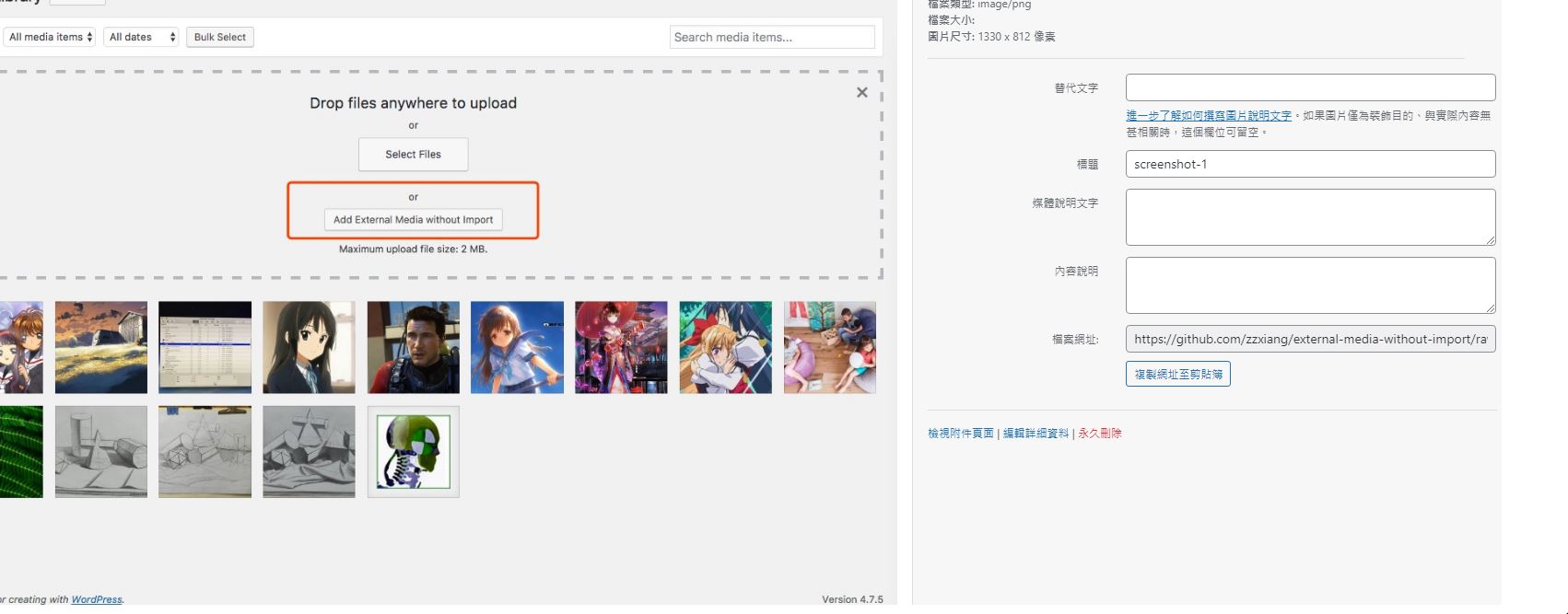
- 單擊媒體上傳面板中的“ Add External Media without Import”按鈕,將出現“從 URL 添加媒體”面板:

輸入您要添加到媒體庫的外部媒體的 URL,然後單擊“添加”:

可以填寫多個網址,每個網址填寫一行:

從檔案網址中可以很清楚看見圖片的連結仍在原始的位置