如何使用BLOCKSY佈景主題美化你的網站-首頁部落格文章呈現調整
安裝完blocksy 布景主題後你可以獲得一個簡潔的版面, 接著我們將一步步帶大家完成網站的美化步驟

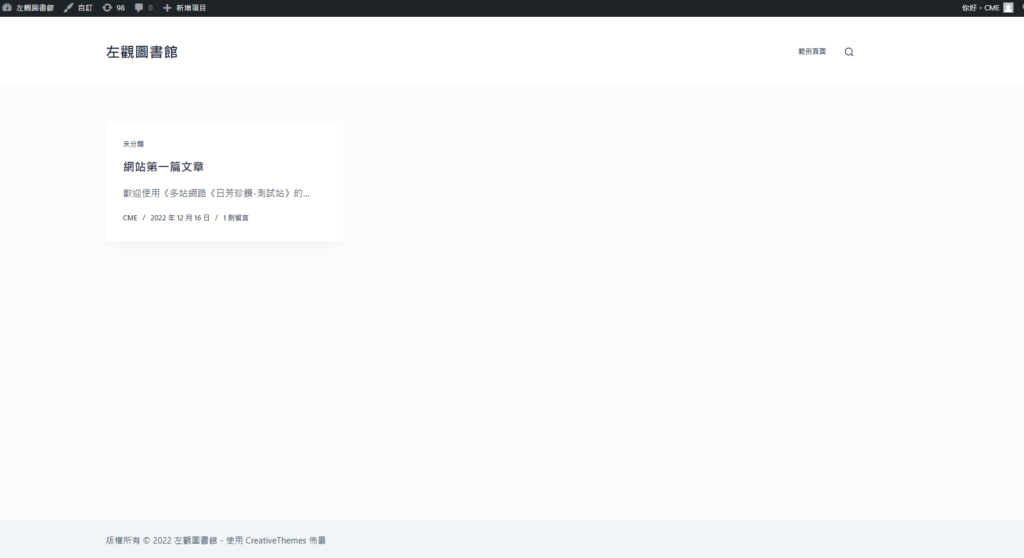
1. 制定首頁呈現方式:
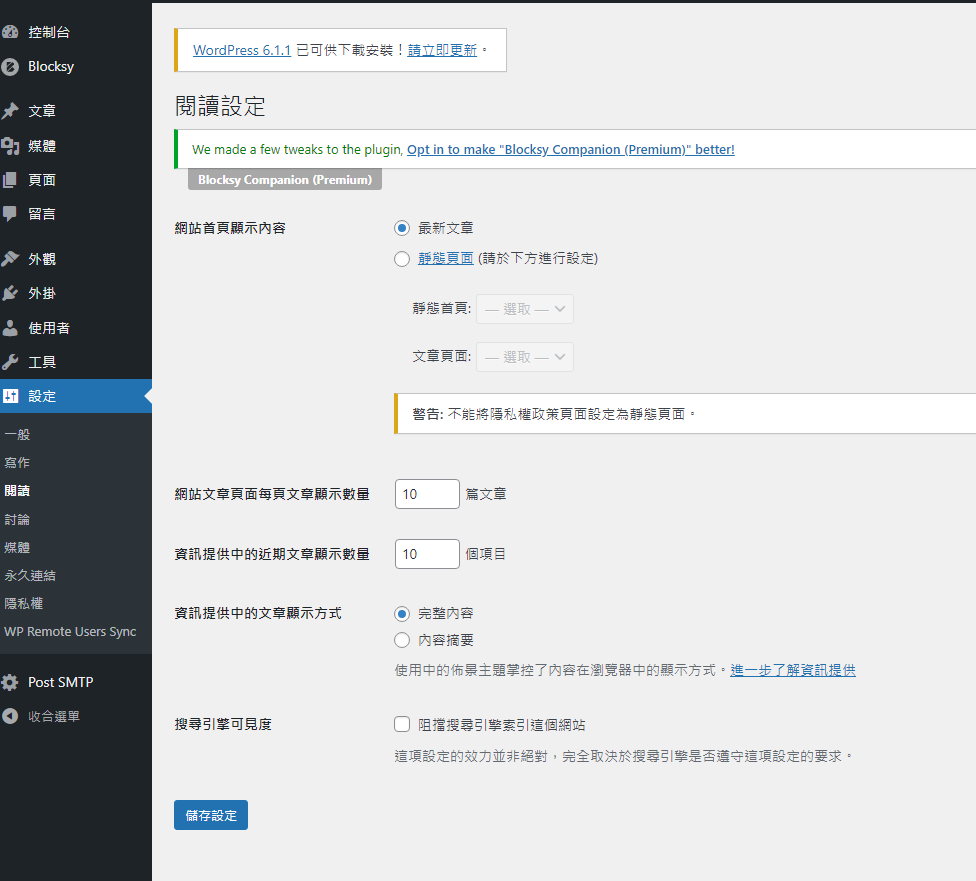
如果你偏好在主畫面就直接呈現最新文章方塊, 你可以在設定\閱讀設定中 將網站首頁顯示內容指定”最新文章”選項. 當然您也可以使用 elementor 來進階美化自己的首頁

2. 撰寫文章:
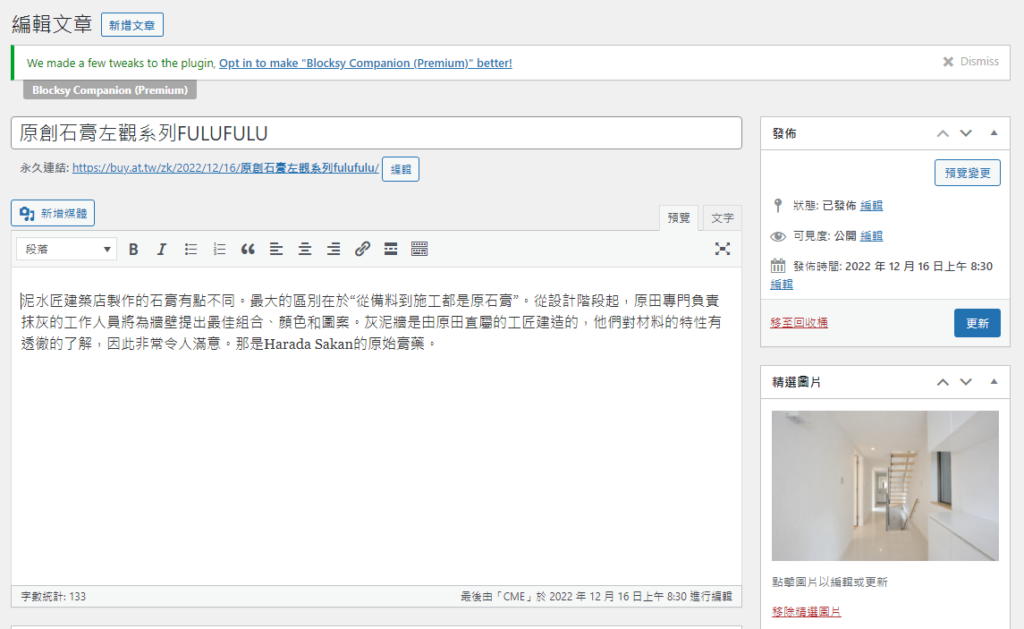
你必須完成內容並在精選圖片內放置一張照片


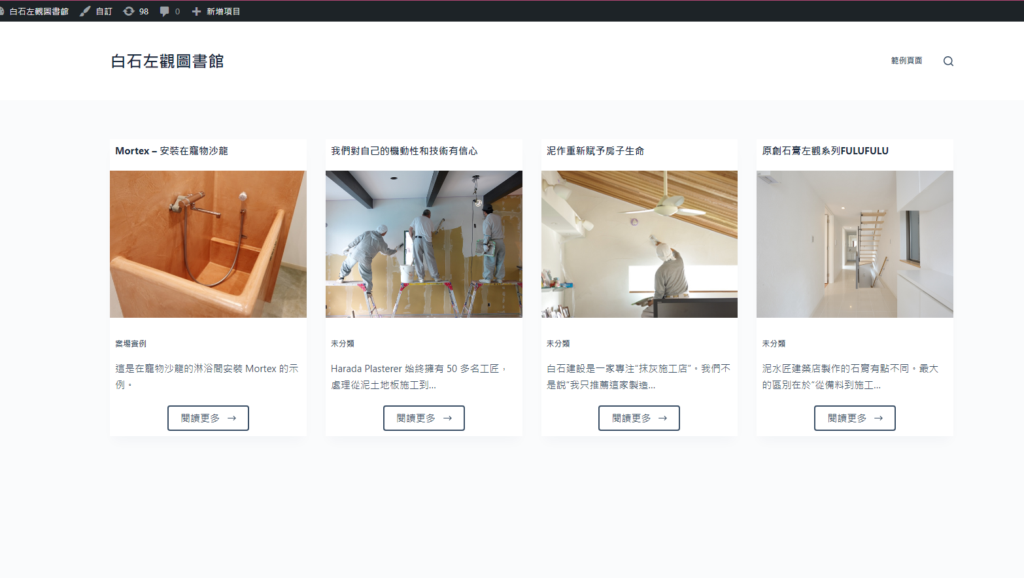
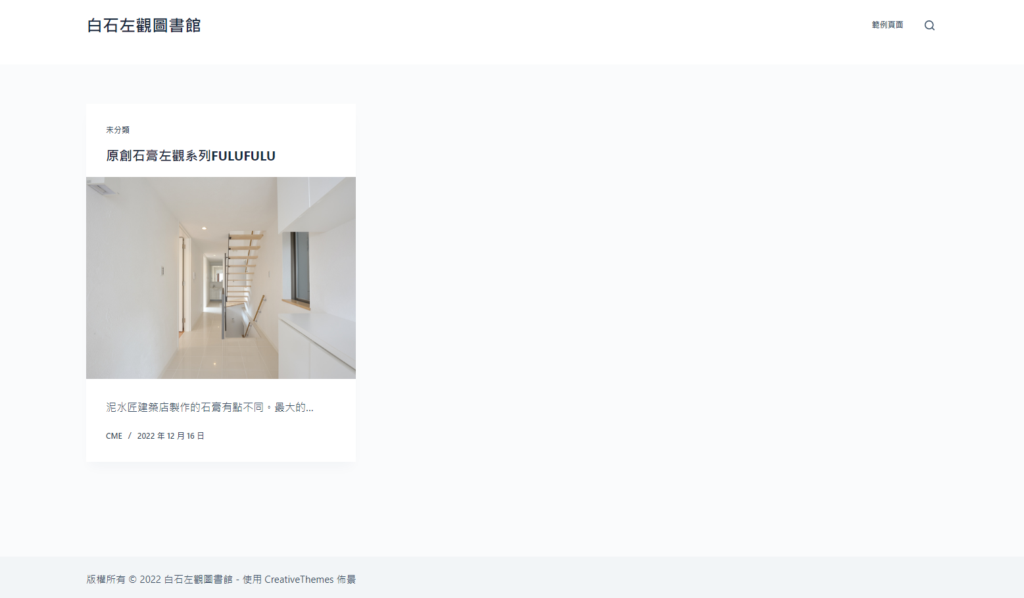
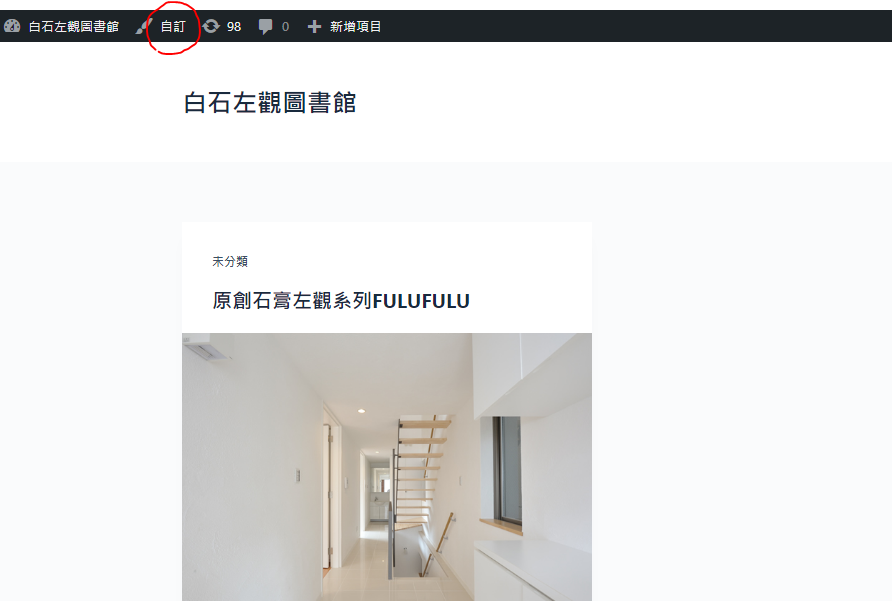
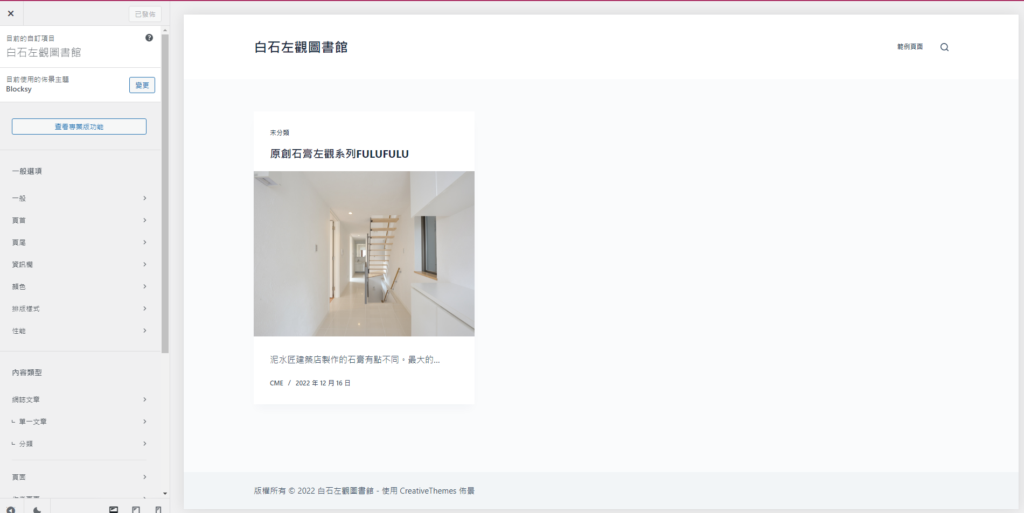
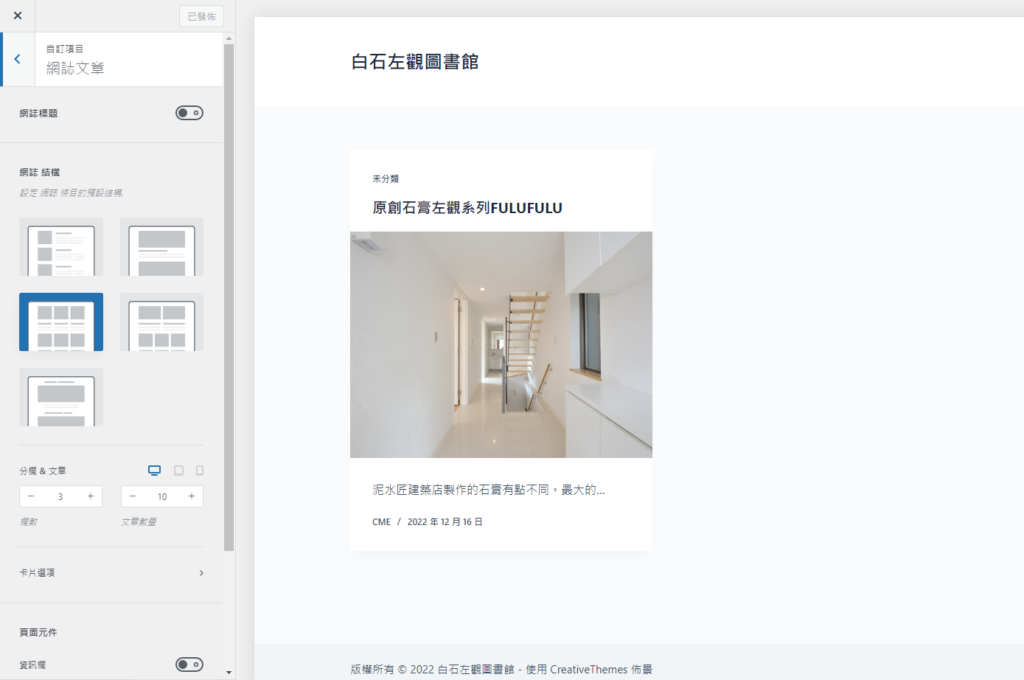
3. 調整版面與呈現內容


內容類型 \ 網誌文章

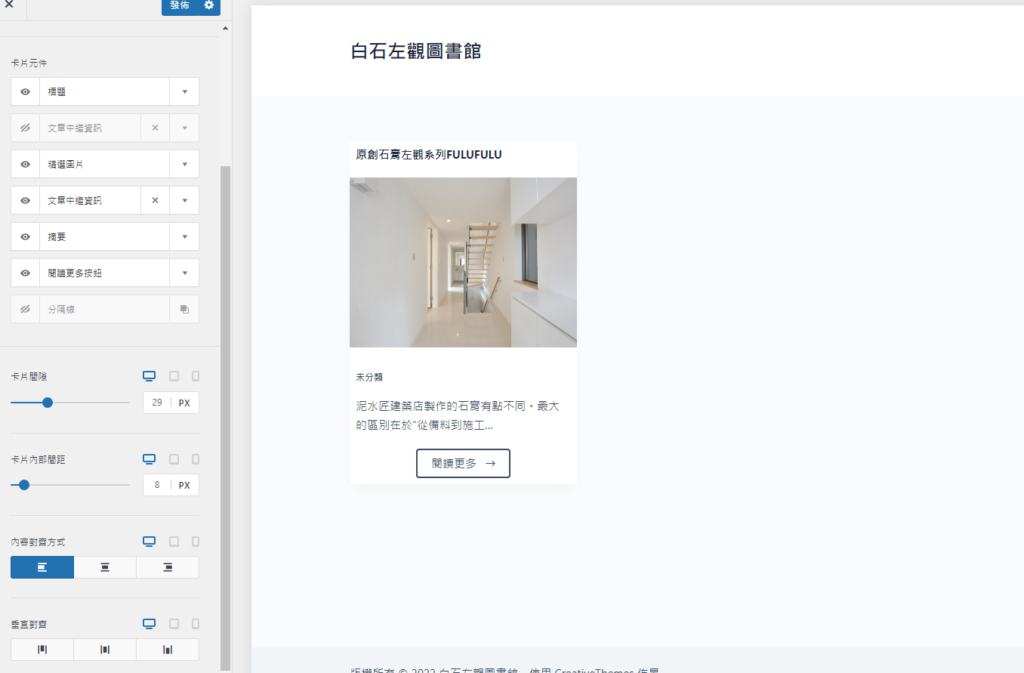
在這裡你可以安排文章呈現的方式 , 例如你希望每一列呈現多少篇文章等, 進入”卡片選項”中可以調整資料欄位位置

你可以調整成為你期待的格式, 接著按”發布”完成編輯