wordpress 的跑馬燈插件 Post title marquee scroll
跑馬燈這個功能其實還蠻實用的, 使用 Post title marquee scroll 可利用short code 於頁面指定位置呈現捲動之外, 用戶更能點選標題快速進入文章瀏覽. 文字滾動方向可以是向左(left),向右(right),向上(up),向下(down).

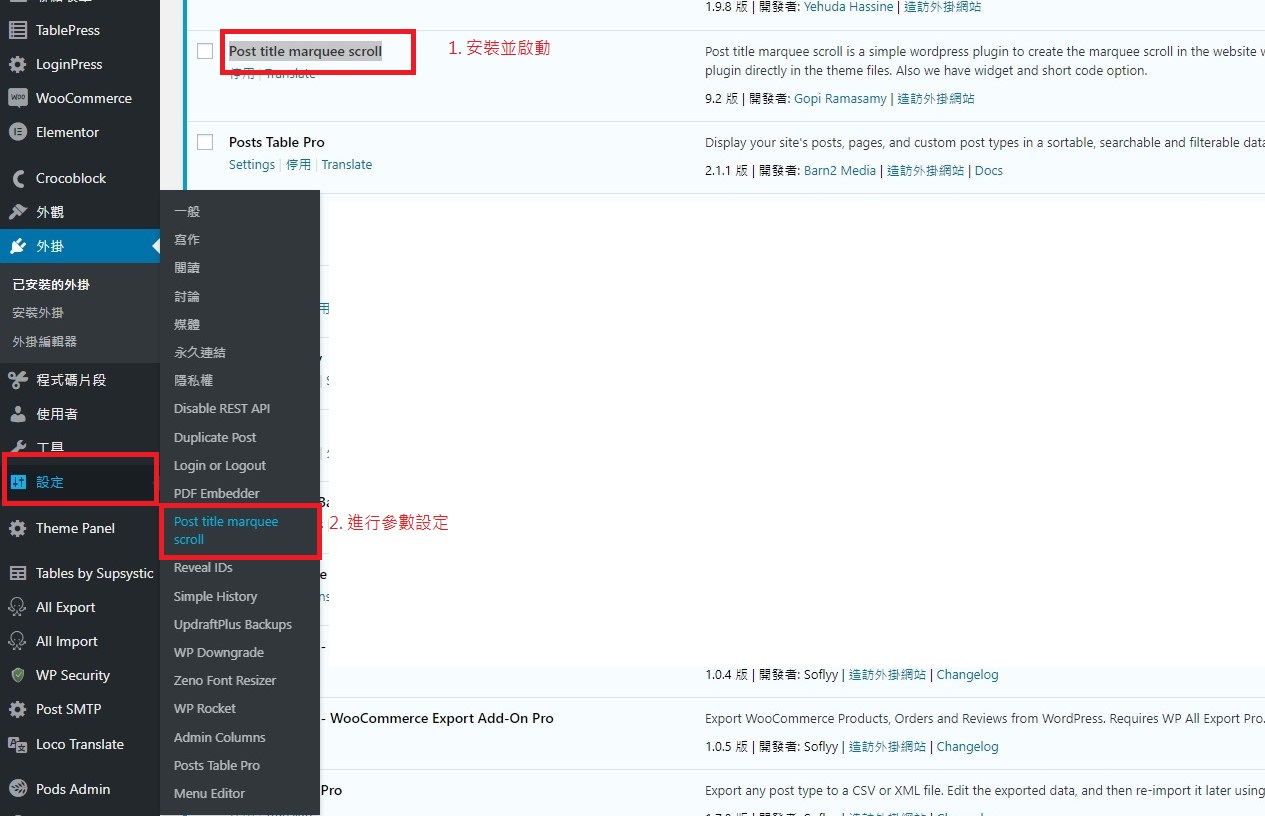
1. 下載 Post title marquee scroll
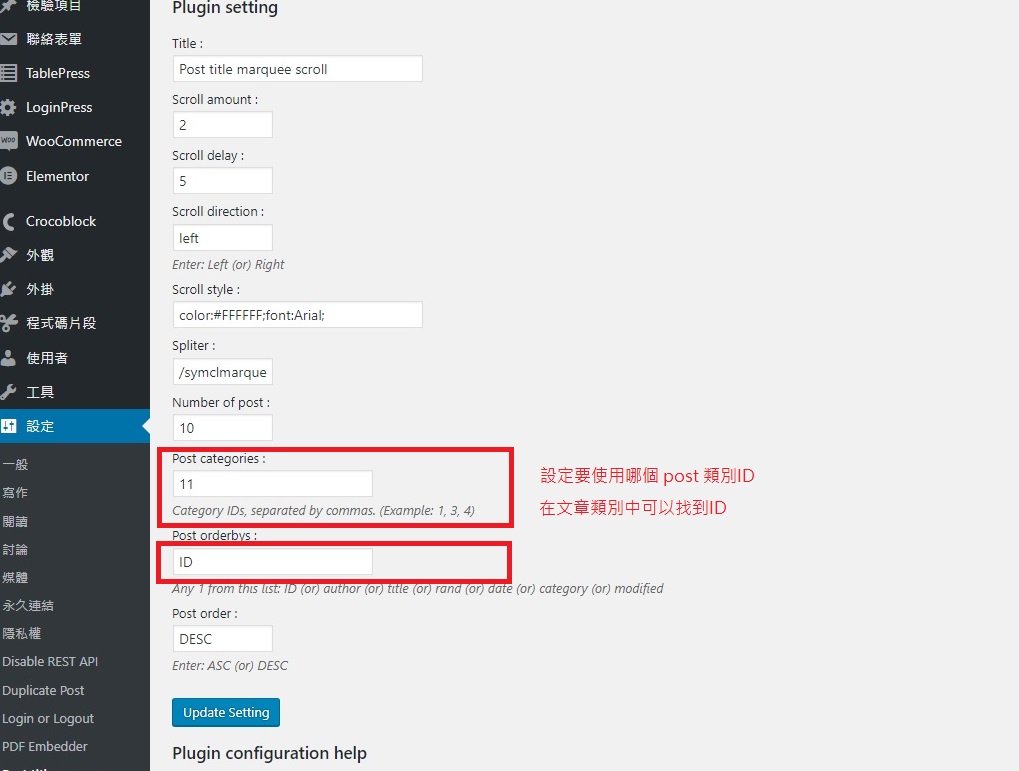
2. 安裝並啟動 Post title marquee scroll, 進入 設定/ Post title marquee scroll 進行參數設定

3. 於post categories 中填入文章類別的ID(未來只要指定文章為該類別就會出現在跑馬燈上, 反之則會消失), 另外我設定以文章的ID來做排序, 當然你也可以利用日期與受歡迎程度來排序.

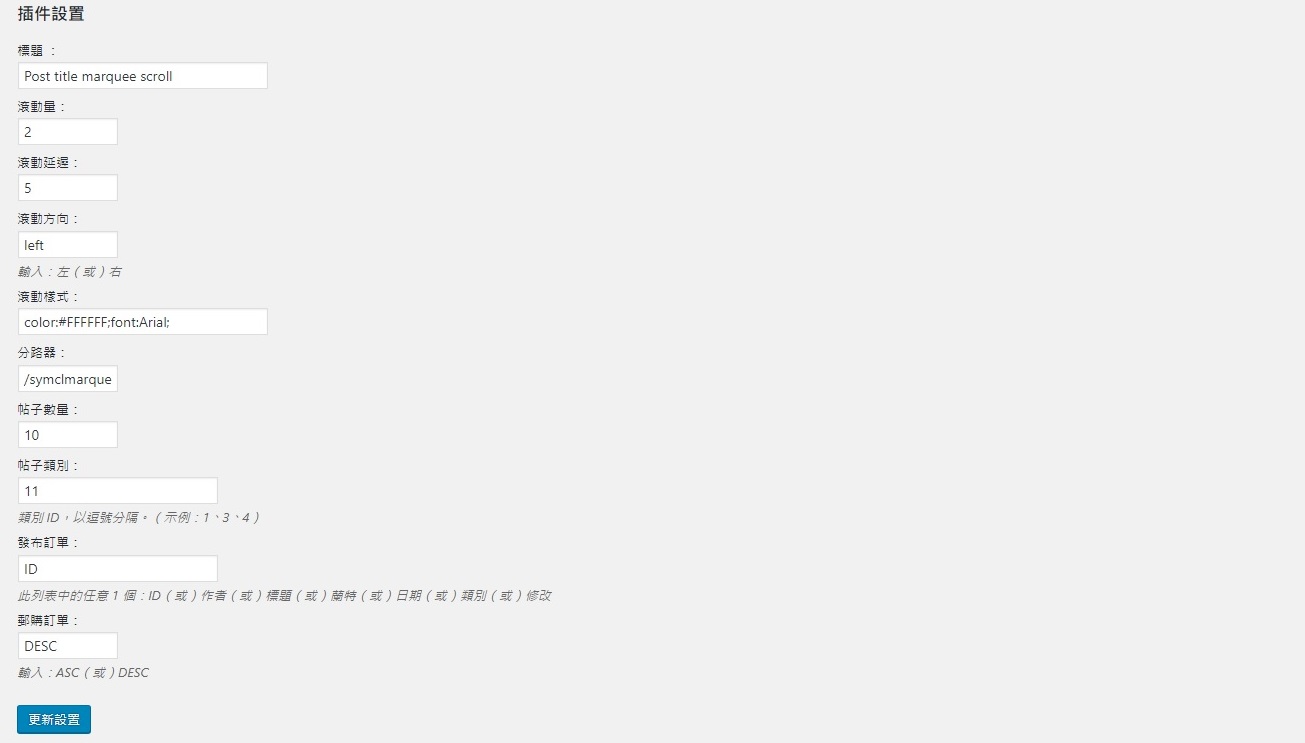
利用谷歌翻譯項目讓大家更容易上手

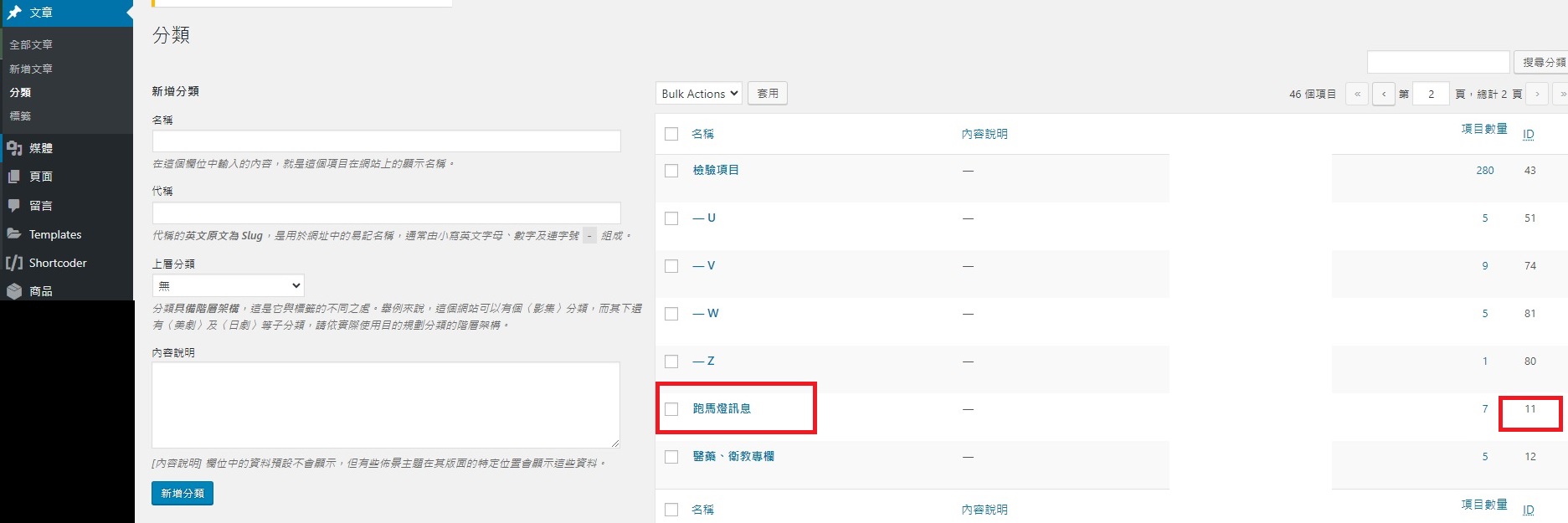
4. 如何找出類別的ID ? 進入文章類別中, 你可以透過ID顯示的plugin 來查找, 也可以從類別連結找到 ID號碼.

5. 為文章做類別定義, 在本次範例只要文章類別選擇”跑馬燈訊息” 就會自動將文章標題放上跑馬燈中.

6. 在頁面中將 short code [post-marguee] 放置於欲執行安排跑馬燈的位置, 發布後重啟後就能看到效果嘍!