利用 CSS 讓 Elementor TAB (選項卡) 在行動裝置上呈現水平狀態
在本教程中,您將學習如何在行動裝置上製作水平選項卡標題,並使用 Elementor Pro 和 CSS 將選項卡部分貼在頂部。
這是我們將在移動視圖上獲得的最終結果:

現在讓我們看看如何使標籤標題在行動裝置上水平排列!
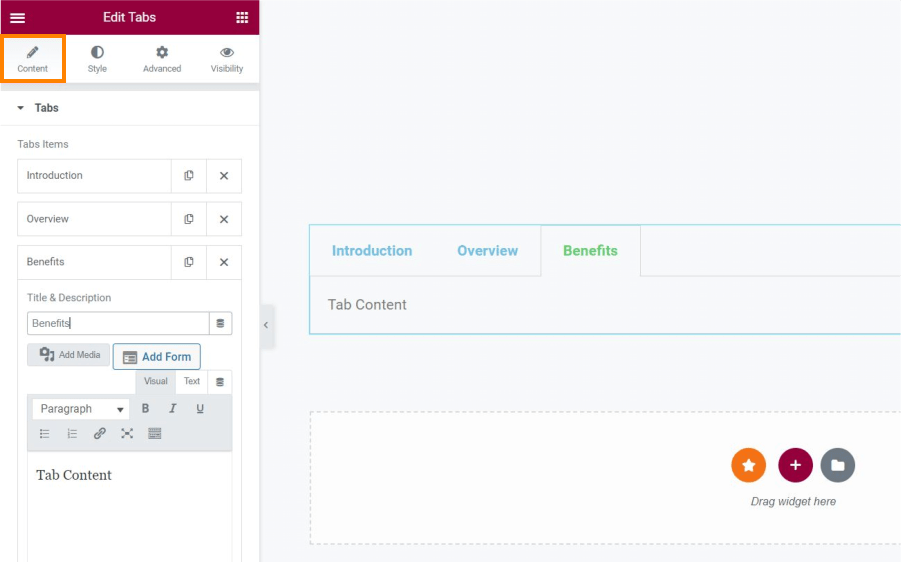
首先放置“Tabs”小工具
使用“Tabs”小工具並將其放置在您的 Elementor 頁面上。
根據需要添加任意數量的選項卡項目。在此範例中,我使用了其中 3 個。添加他們的標題和一些內容。

CSS 程式碼
selector .elementor-tabs-wrapper {
display: flex; //我們將呼叫 .elementor-tabs-wrapper 類別並將顯示設為“flex”,以便將標題彼此相鄰放置。
flex-wrap: wrap;
list-style: none;
}
selector .elementor-tab-mobile-title{
display: none; //第二個垂直選項卡元素實際上是 MOBILE 的 Elementor 選項卡標題。我們需要隱藏該標題類別。
}
selector .elementor-tab-desktop-title a{
color: black !important; //讓我們將標題的預設顏色設為黑色:
}
selector .elementor-tab-desktop-title a:hover{
opacity: 0.5; //我想編輯這些選項卡標題的懸停狀態。我將使它們在懸停時具有較低的不透明度。
}
selector .elementor-tab-desktop-title.elementor-active a{
color: red !important; //接下來,我將編輯選項卡標題的「活動」狀態。一旦我們單擊相應的選項卡項,這將確定當前活動選項卡標題的顏色(或任何其他文字屬性)。
opacity: 1; }
selector .elementor-tab-desktop-title{
padding-top: 10px;
padding-bottom: 10px; //最後,我將稍微調整標題周圍的填充以減少間距。為此,我將使用以下程式碼:
}